

The center value is what allows us to verticallyĬenter our content, so let's go ahead and specify that. Values you can specify are baseline, center, The vertical alignment of contents inside your flex container. Thing that remains is to specify that the immediate children of theįlexbox properties that specify horizontal and vertical centering are Now that you have specified flexbox as the layout logic, the last

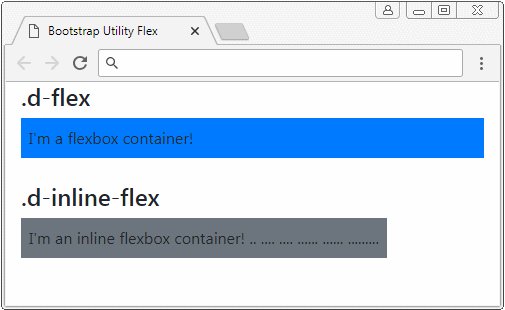
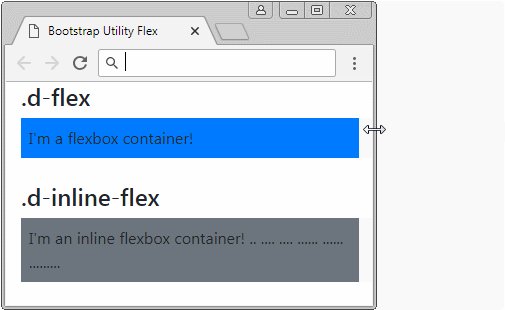
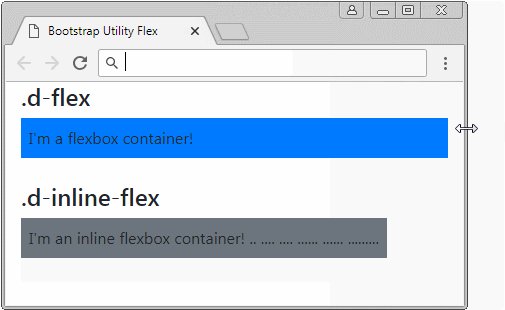
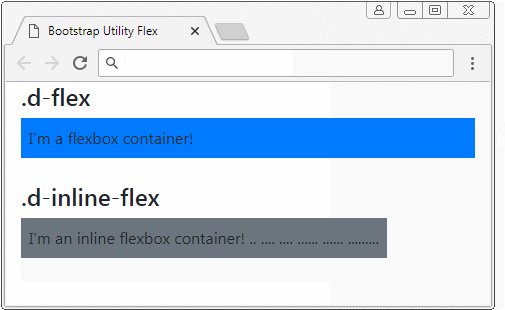
What you will see is no different than what you had when you first Step forces its immediate children (aka the blueDiv) toĪrrange themselves using flexbox logic. What you've just done is set your outer div as a flex container, and this simple In our example, find the CSS rule with the You specify the layout for a particular element by setting the Adaptive design using flexbox (CSS) What is it all about Container and items Sequence and flow direction for items Horizontal alignment of items Vertical. Our goal is to center theīlueDiv inside the outer div. The outer div aptly has the id outer, and the innerĭiv has an id of blueDiv. To dive a bit deeper into this example, the two squares you see are actually two If you preview your page, you will see something that looks as Go ahead and create a new HTML document and copy and paste theįont-family: "Franklin Gothic Medium", sans-serif English (US) flex The flex CSS shorthand property sets how a flex item will grow or shrink to fit the space available in its flex container. Let's work with a small example to help make all of this text make Flex containers and items are able to be modified further with additional flex properties. If you comment out the flexWrap style, all the boxes will appear on the same line.Because Flexbox is a recent introduction to the pointy tools youĬaniuse's statistics for it to see the level of support it hasĪndreas Klein for the reminder!) Getting Started Align content Media object Sass Utilities API Enable flex behaviors Apply display utilities to create a flexbox container and transform direct children elements into flex items. How do you use the flex property in React Native?ĭeveloping with flexbox for React Native and the webįlexbox is the default in React Native, but we don’t have to opt in to it, meaning we don’t need to set display: flex in a style: const styles = StyleSheet.create( from "react-native".

Developing with flexbox for React Native and the web.It works wonderfully for mobile development because it allows us to build layouts that fit multiple screen sizes, thanks to responsive design. In React Native, this is the default way to build layouts. It’s an opt-in CSS tool that enables you to build layouts based on columns and rows. If you have a web design or development background, you may be familiar with flexbox. Using flexbox in React NativeĮditor’s note: This post was updated on 8 March 2022 to correct any outdated information and add the How do you use flexWrap in React Native? and Using flexbox’s gap in React Native sections. Spencer Carli Follow Spencer is a fullstack developer primarily building cross-platform apps with React Native and teaching others to do the same at React Native School.


 0 kommentar(er)
0 kommentar(er)
